| How to create or modify template and CSS files | ||
| 2 |  |
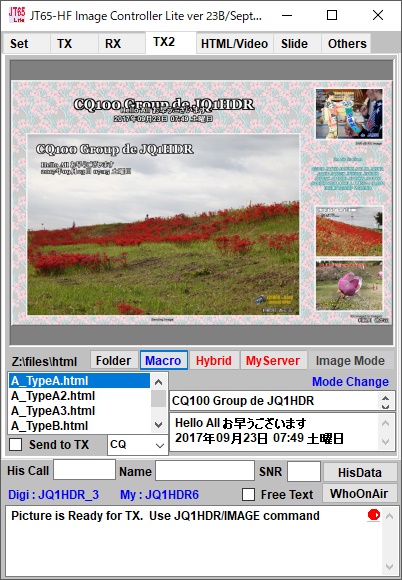
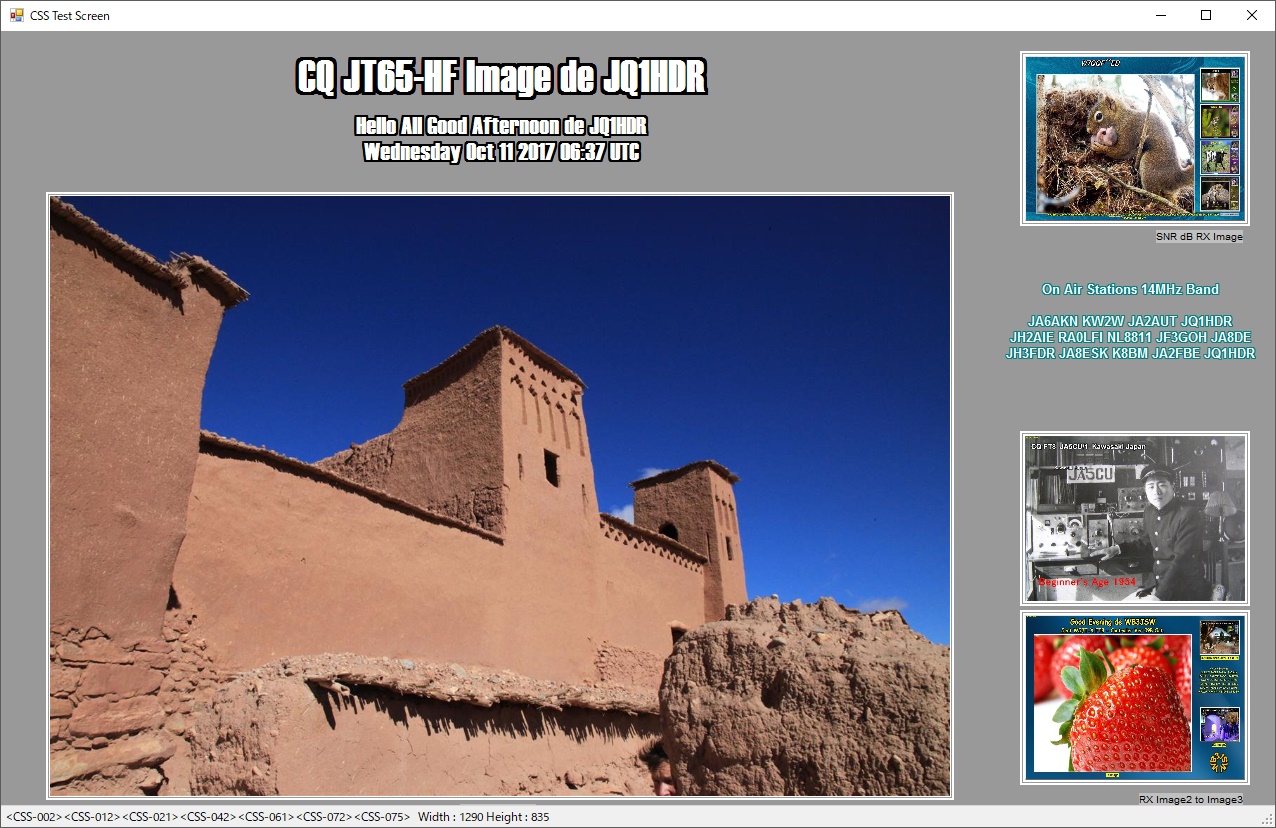
Please open the TX2 tab 1. Select A_TypeA.html. Please double click. The following contents of HTML are displayed. It is a simple HTML but important description is displayed in yellow. <WALL> Indicate the image to use for the background image.With WALL you will specify wall 1 to wall 8 later. It shows CSS used in HTML <CSS> beginning <CSS-002>: HTML for writing CQ sentences. <CSS - 012>: HTML for writing sentences of Msg 2. <CSS - 021>: HTML for writing Msg 3 sentences. <CSS - 042>: HTML for writing On Air station list. <CSS - 061>: This is the HTML that determines the image to send. <CSS - 072>: HTML for pasting received images. <CSS - 075>: HTML for pasting received images Image 2 and image 3 The following shows the size to display HTML when it is received. It is set to open with a horizontal width of 1280 pixels and a vertical height of 855 pixels. <! / * W = 1280 / * H = 855 > As mentioned above, HTML becomes very easy and HTML can be freely created by using CSS to use. Especially, I am trying to cover not only the latest HTML version of characters but also the edges that can not be done with the latest version of IE. HTMLテンプレートはあらかじめ画像の配置、文字の配置を決めてあるのでMacroを実行するだけでいろいろな画像を作ることが出来非常に便利なものです。 ここではHTMLテンプレートと使われるCSSの仕組みについて説明をします。 TX2タブをひらいてください 1. A_TypeA.htmlを選んでください。 ダブルクリックしてください。 下記の様なHTMLの中身が表示されます。 簡単なHTMLですが 重要な記述を黄色で表示してあります。 <WALL> 背景画像に使用する画像を指示します。 WALL だと wall1 からwall8を後で指定することになります。 HTMLで使用する CSSを示しています <CSS> 始まり <CSS-002> : CQの文章を書くためのHTMLです。 <CSS-012> : Msg2の文章を書くためのHTMLです。 <CSS-021> : Msg3の文章を書くためのHTMLです。 <CSS-042> : On Air局リストを書くためのHTMLです。 <CSS-061> : 送信する画像を決定するHTMLです。 <CSS-072> : 受信した画像を貼り付けるためのHTMLです。 <CSS-075> : 受信した画像 Image2とimage3を貼り付けるためのHTMLです 下記は受信した時、 HTMLを表示する大きさを示しています。 横幅1280ピクセル 縦高さ855ピクセルで開くように設定されています。 <! /* W=1280 /* H=855 > 以上の様に HTMLは非常に簡単になり 使用するCSSにより 自由にHTMLが作成できることになります。 特に文字のHTML表示で 縁取りが IEの最新バージョンではできないのもカバーするようにしています。 |
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <HTML lang="ja"> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <META charset="Shift_JIS"> <META name="GENERATOR" content="IBM WebSphere Studio Homepage Builder Version 8.0.0.0 for Windows"> <META http-equiv="Content-Style-Type" content="text/css"> <TITLE></TITLE> </HEAD> <BODY background="<WALL>" bgcolor="#999999" style="border-width : 5px;border-style : outset;"> <CSS> <CSS-002> <! CQ > <CSS-012> <! MSG2 > <CSS-021> <! MSG3 Description of Photo> <CSS-042> <! On Air and SNR Report> <CSS-061> <! Main TX Image> <CSS-072> <! RX Image> <CSS-075> <! Image2 to Image3> </BODY> </HTML> <! /* W=1280 /* H=855 > |
||
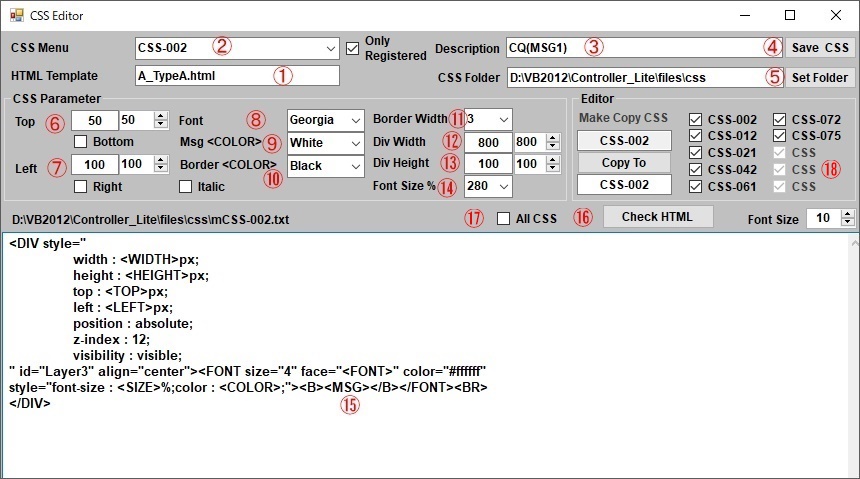
| A_TypeA.htmlを選んでください。 右クリックし ”テンプレートで使用されるCSSの編集”を選んでください。 下記の画面が表示されます。 Please select A_TypeA.html. Right click and select "Edit CSS used in template". The following screen will be displayed.  |
||
|
13. The range to write characters is the width. If these characters are too long, it will return them. 14. It is the size of the font. 15. It becomes HTML (CSS) which creates the designation of ⑥ to ⑭ as HTML. <MSG> enters CQ Msg 1 and the other parameters <xxxx> above are entered and the above parameters are entered, and HTML is created when the Macro button is pressed. |
1. テンプレ^トの名前 2. テンプレートで使用するCSSの名前です。 ここで使われるものを選ぶことが出来ます。 3. CSS-002の処理内容で CQ(MSG1)を書くものです。 4. 変更したときに保存するボタンです。 5. CSSを保存するフォルダーです。 変更もできます。 次からは文字を書くための情報です。 6. 文字を書く上の位置 TOP 開いたHTMLの上から50ピクセルの位置に書きます。 7. 文字を書く左の位置 LEFT 開いたHTMLの左から100ピクセルの位置に書きます。 6.7は 下から Bottom 右から Right からも指定出来ます。 HTMLの大きさを変えた時に 文字列も同じ位置に書いてくれます。 8. 使用するフォントです。 9. フォントの文字色です 10. 文字の縁取りの色です 11. 縁取りをする場合は その数字を選びます。 大きな数字ほど縁取りが広くなります。 縁取りをしない場合は ゼロ としてください。 12. 文字を書く 範囲の横幅です 13. 文字を書く範囲 横幅です。 これらのはにょり文字が長い場合は 折り返しします。 14. フォントの大きさです。 15. ⑥から⑭までの指定をHTMLとして作成するHTML(CSS)になります。 <MSG>がCQ Msg1が入りそのほかの<xxxx>の部分に上で定めたパラメーターが入り Macroボタンが押されたときに HTMLを作り上げます。 |
|
CSSを自作される場合 |
||
| If you make CSS yourself, please use between SS - 100 and CS - 150.The
system uses CSS-001 to CS-099.CSS-151 to CSS-200 will be used with HTML
when creating a new CSS at the time of version upgrade. |
CSSを自作される場合は、 SS-100からCS-150の間を使ってください。なお、CSS-001 から CS-099 まではシステムが使います。 CSS-151からCSS-200 は バージョンアップ時に新規のCSSを作成した場合にHTMLとともに使わせて頂きます。 参考として CSS-002を使って 新しく CSS-100を作成する場合 1. Only Regisiteredのチェックを外します 2. CSS-100を選んで使われていないことを確認してください。 再びCSS-002を選んでください。 3. CSS-002をCSS-100と修正し Copy Toボタンを押してください。 5. CSS-100を選ぶと おなじものがコピーされていますので、 修正してください 6. 分かり易い説明を入れてください。 7. 最後に save CSS ボタンを押して保存してください。 CSSは <DIV>から</DIV>で HTMLのある範囲(Divの幅とDivの高さ)を作成するHTMLを定義するもので、文字のみならず 画像、動画等を入れることが出来ます。 この場合は 文字を入れないで 縁取り幅はゼロとしてください。 また、z-index は Divの重なりを定義するもので おなじHTML内で相対的に大きな数字のDIVが前面にきます。 従って、Top Left の位置により画像は重なりますが表示される順番はz-indexの順番になり、大きな数字のものが前面にきます。 HTMLテンプレートに <CSS-100> を 入れてやれば 新しいCSSを利用することが出来ます。 |
|
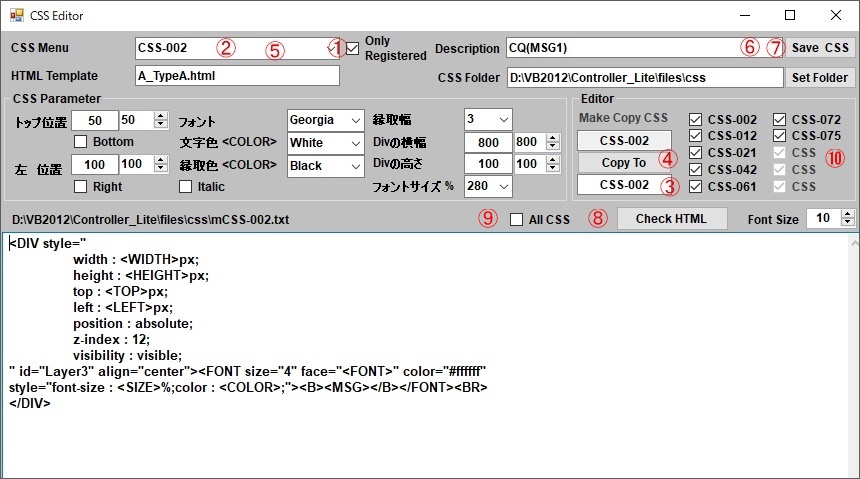
| ⑯、⑧Check HTMLボタンを押した場合にマクロ展開されたHTMLが表示されます。 ⑨,⑰にチェックを付けると⑩、⑱でチェックを付けたCSSのマクロ展開を行い表示します。 ⑯, ⑧ When you press Check HTML button, the macro expanded HTML is displayed. Whne you check ⑨,⑩, the macro checked at ⑩ ⑱ will be expanded and dipsplayed.  |
||