| HTML | ||
| 2 |   |
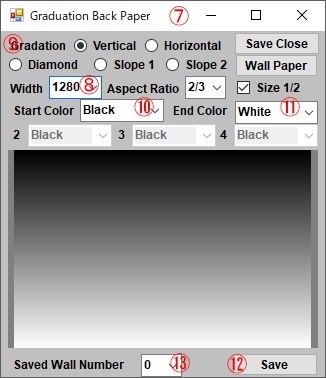
ü@There are two ways to send HTML. 1. It is a method of sending an image created in HTML and not sending HTML itself.Many W stations enjoy this method 2. Send HTML itself and send HTML that devised slideshow, video and other ü@ ideas. It moves according to the author's intention ü@when there is line speed. First, I will explain sending still images created in HTML 1. Open the folder containing the image, paste the image on the ć@ portion by dragging and dropping. Please set the image size to 1280 pixels at the Other tab. 2. Image combinations can be saved.Give the name of the combination you want to save. 3. Determine the folder to save. 4. Press the save button and input the name to be saved and press the OK button. The name saved in list (5) below It shows.Clicking on this will load 8 images 6. Create various background wallpapers. Please press the button of ćE. 7. The background image creation screen appears. 8. Set the image size to 1280. 9. You can choose various background types to create, but select Vertical in the meantime. 10. It is the specification of the color of the beginning of the gradation 11. Specify the color at the end of the gradation. Please try various.I think that the image will be completed in various ways. 12. Please press the Save button if you like it. 13. The background image 1 is created and saved on the hard disk Repeat, create 8 background images, number will change automatically when you press SAVE button. When creating a still image all processing is done with the image in the hard disk soü@there is no need to transfer. Therefore, even those who do not have My Server can enjoy HTML still images This completes the preparation. Once you do it, you do not need it the next time if you use the same thing. HTMLéæŚÉMéĘéķéĮé▀é╔é═ü@2é┬é╠Ģ¹¢@é¬éĀéĶé▄éĘüBü@ 1.ü@HTMLé┼Źņɼé│éĻéĮēµæ£éæŚÉMéĄü@HTMLé╗é╠Ģ©é═ü@æŚéńé╚éóĢ¹Ä«é┼éĘüBü@WŗŪé╠æĮéŁé═ü@é▒é╠Ģ¹Ä«éŖyéĄé±é┼ ü@ü@é©éńéĻé▄éĘüB 2.ü@HTMLé╗é╠éÓé╠éæŚéĶü@āXāēāCāhāVāćü[éŌō«ēµé╚éŪü@ŹHĢvéŗ├éńéĄéĮü@HTMLéæŚéķéÓé╠é┼éĘüBü@ē±É³é¬Å\Ģ¬é╠ ü@ü@āXāsü[āhé¬éĀéķÅĻŹćü@ŹņÄęé╠łėÉ}Æ╩éĶé╔ō«éóé─éŁéĻé▄éĘüB é▒é▒é┼é═üAü@ɵéĖüAHTMLé┼Źņɼé│éĻéĮü@É├Ä~ēµéæŚéķÉÓ¢ŠééĄé▄éĘüB é╗éĻé┼é═ü@É├Ä~ēµéŹņɼéĘéķéĮé▀é╠ÅĆö§éŹséóé▄éĘüBü@Sildeā^āuéŖJéóé─éŁéŠé│éóüB 1.ü@ēµæ£é╠ō³é┴é─éóéķātāHāŗā_ü[éŖJé»üAü@āhāēābāOāAāōāhāhāŹābāvé┼ü@ć@é╠ĢöĢ¬é╔ēµæ£éō\éĶĢté»é─éŁéŠé│éóüB ü@ü@ēµæ£é╠æÕé½é│é═ü@Otherā^āué╠éŲé▒éļé┼ü@1280āsāNāZāŗé╔É▌ÆĶéĄé─é©éóé─éŁéŠé│éóüB 2.ü@ēµæ£é╠ægé▌ŹćéĒé╣éĢ█æČéĘéķé▒éŲé¬ÅoŚłé▄éĘüBü@Ģ█æČéĘéķægé▌ŹćéĒé╣é╠¢╝æOéĢté»é▄éĘüB 3.ü@Ģ█æČéĘéķātāHāŗā_ü[éīłÆĶéĄé─éŁéŠé│éóüB 4.ü@Ģ█æČā{ā^āōéē¤éĘéŲü@Ģ█æČéĘéķ¢╝Å╠éāCāōāvābāgéĄé─OKā{ā^āōéē¤éĄé─éŁéŠé│éóüBü@ē║é╠āŖāXāgćDé╔ü@Ģ█æČ¢╝Å╠é¬ ü@ü@Ģ\Ä”é│éĻé▄éĘüBü@é▒éĻéāNāŖābāNéĘéķéŲü@8¢ćé╠ēµæ£é¬ōŪé▌Ź×é▄éĻé▄éĘüB 6.ü@ÉFüXé╚öwīiĢŪÄåéŹņɼéĄé─é©é½é▄éĘüBü@ćEé╠ā{ā^āōéē¤éĄé─éŁéŠé│éóüB 7.ü@öwīiēµæ£Źņɼēµ¢╩é¬Ģ\Ä”é│éĻé▄éĘüB 8.ü@ŹņɼéĘéķēµæ£é╠æÕé½é│éü@1280ü@é╔éĄé─éŁéŠé│éóüB 9.ü@ŹņɼéĘéķöwīié╠ÄĒŚ▐é═éóéļéóéļæIéūé▄éĘé¬ü@éŲéĶéĀé”éĖü@Verticalü@éæIé±é┼éŁéŠé│éóüB 10.ü@āOāēāfāFü[āVāćāōé╠Åēé▀é╠ÉFé╠ÄwÆĶé┼éĘ 11.ü@āOāēāfāFü[āVāćāōé╠ÅIéĒéĶé╠ÉFé╠ÄwÆĶé┼éĘüB ü@ü@ü@éóéļéóéļÄÄéĄé─éŁéŠé│éóüBü@ēµæ£é¬éóéļéóéļéŲÅoŚłÅŃé¬éķéŲÄvéóé▄éĘüB 12.ü@ŗCé╔ō³é┴éĮéÓé╠é¬ÅoŚłéĻé╬ü@Saveü@ā{ā^āōéē¤éĄé─éŁéŠé│éóüB 13.ü@öwīiēµæ£ü@1ü@é¬ü@Źņɼé│éĻü@ānü[āhāfāBāXāNé╔Ģ█æČé│éĻé▄éĘüB ü@ü@īJéĶĢįéĄüAü@8¢ćé╠öwīiēµæ£éŹņɼéĄé─éŁéŠé│éóüAü@SAVEā{ā^āōéē¤éĘéŲÄ®ō«ōIé╔öįŹåé═ĢŽéĒéĶé▄éĘüB É├Ä~ēµæ£éŹņɼéĘéķÅĻŹćé═ü@éĘéūé─ü@ānü[āhāfāBāXāNōÓé╠ēµæ£é┼ÅłŚØééĄé▄éĘé╠é┼ü@ā}āCāTü[āoü[é╔é═ ō]æŚé╠ĢKŚvé═éĀéĶé▄é╣é±üBü@Å]é┴é─üAü@ā}āCāTü[āoü[éé©ÄØé┐é┼é╚éóĢ¹éÓü@HTMLÉ├Ä~ēµæ£éŖyéĄé▐é▒éŲé¬ ÅoŚłé▄éĘüB ł╚ÅŃé┼ü@ÅĆö§é═Ŗ«Ś╣é┼éĘüBü@łĻōxüAéŌé┴é─é©é»é╬ü@Ĥē±é═ō»éČéÓé╠éÄgéżé╠é┼éĀéĻé╬ü@ĢKŚvé═éĀéĶé▄é╣é±üB |
 |
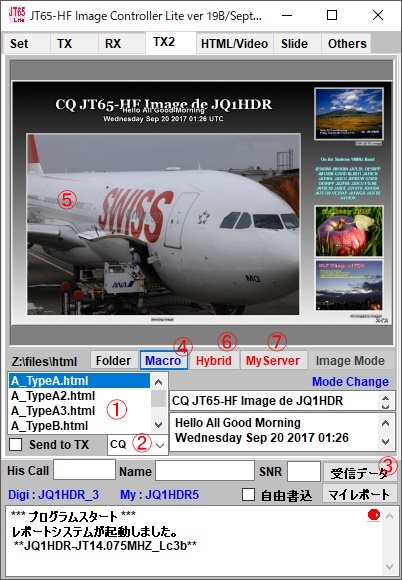
Create and send still images by HTML. 1. Use HTML templates to create still images. Saved as standard when installed here The template is displayed. If it can not be displayed, please take the ü@ countermeasures below. Please select a template to use. HTMLé╔éµéĶÉ├Ä~ēµéŹņɼéĄæŚÉMéĄé▄éĘüB 1.ü@É├Ä~ēµŹņɼé╔é═ü@HTMLāeāōāvāīü[āgéÄgŚpéĄé▄éĘüBü@é▒é▒é╔ü@āCāōāXāgü[āŗéĄéĮéŲé½é╔ĢWÅĆé┼Ģ█æČé│éĻéĮ ü@ü@āeāōāvāīü[āgé¬Ģ\Ä”é│éĻé▄éĘüBü@Ģ\Ä”é┼é½é╚éóÅĻŹćé═ü@ē║ŗLé╔éĀéķæ╬ÅłééĄé─éŁéŠé│éóüB ü@ü@ÄgŚpéĘéķāeāōāvāīü[āgéæIé±é┼ü@éŁéŠé│éóüBü@ ü@ü@A_ü@éŲü@é┬éóé─éóéķé╠é═ü@āXāēāCāhēµæ£éŌŹņɼéĄéĮöwīiēµæ£éÄgŚpéĄé▄éĘüB ü@ü@B_ü@éŲü@é┬éóé─éóéķé╠é═ü@æŚÉMēµæ£éŲŹņɼéĄéĮöwīiēµæ£éÄgŚpéĄé▄éĘüB ü@ü@RXēµæ£éÓÄgéóé▄éĘé¬ü@RXēµæ£é╠ÅĻŹćü@RXā^āué┼ü@æIé±é┼ü@é©éóé─éŁéŠé│éóüB ü@ü@é╗é╠é┘é®üAü@ľÉMéĄéĮé╗é╠æ╝é╠ēµæ£éÓÄ®ō«ōIé╔ānü[āhāfāBāXāNéµéĶĵéĶŹ×é▌é▄éĘüB ü@ü@éŲéĶéĀé”éĖü@A_TypeA.éłéöéŹéīü@éæIé±é┼ü@éŁéŠé│éóüB 2.ü@æŚÉMéĘéķāüābāZü[āWéæIé±é┼éŁéŠé│éóüB 3.ü@æŖÄĶé╠āRü[āŗéŌāīā|ü[āgéō³éĻéķÅĻŹćé═ü@ľÉMāfü[ā^ā{ā^āōéē¤éĄé─éŁéŠé│éóüB 4.ü@Macroā{ā^āōü@éē¤éĄé─éŁéŠé│éóüB ü@ü@ÄgŚpéĘéķü@öwīiēµæ£é╠öįŹåéü@āCāōāvābāgéĄé─OKā{ā^āōéē¤éĄé─éŁéŠé│éóüBü@ÄgŚpéĘéķāXāēāCāhēµæ£é ü@ü@āCāōāvābāgéĄé─OKā{ā^āōéē¤éĄé─éŁéŠé│éóüB 5.ü@éĄé╬éńéŁéĘéķéŲü@HTMLé¬ā|ābāvāAābāvéĄé─ü@É├Ä~ēµæ£é¬Źņɼé│éĻé▄éĘüB 6.ü@HYBRIDāTü[āoü[é┼æŚÉMéĘéķÅĻŹćé═ü@ē¤éĄé─éŁéŠé│éóüB 7.ü@Myü@Sever錜ŚpéĘéķÅĻŹćé═ü@ē¤éĄé─éŁéŠé│éóüB Ĥé╔ü@Æ╩ÉMā\ātāgé┼ü@YourCall/IMAGEü@éæŚÉMéĄé─éŁéŠé│éóüB |
|
  |
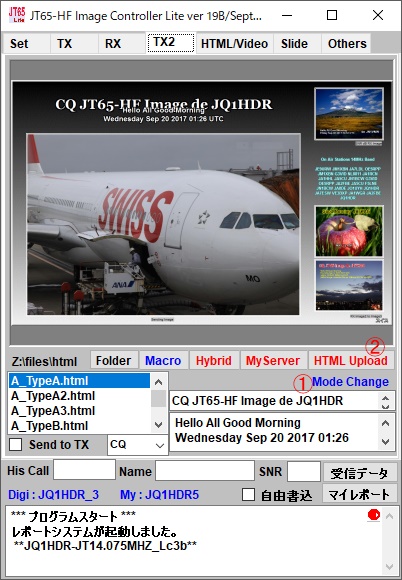
Create and send HTML by HTML. 1. Click the character of Mode Change.It will be in HTML creation mode. 2. HTML Upload button will be able to be pressed. When sending HTML All files, such as all images, background images, movies, etc. must be in My Server. Since the slide and the background image created earlier are the same 3. Press the transfer slide image transfer button to transfer the image to the server. 4. Press the transfer wallpaper button to transfer the image to the server. Just select the template and press the macro button and press HTML Upload button to transfer the created HTML to My Server in the same way as in the previous step. Next, please transmit YourCall / IMAGE with communication software. HTMLé╔éµéĶHTMLéŹņɼéĄæŚÉMéĄé▄éĘüB 1.ü@Mode Change é╠ĢČÄÜéāNāŖābāNéĄé─éŁéŠé│éóüBü@HTMLŹņɼāéü[āhé╔é╚éĶé▄éĘüB 2.ü@HTML Uploadā{ā^āōé¬ē¤éĘé▒éŲé¬ÅoŚłéķéµéżé╔é╚éĶé▄éĘüB HTMLéæŚéķÅĻŹćü@éĘéūé─é╠ēµæ£üAöwīiēµæ£üAō«ēµōÖé╠ātā@āCāŗé═éĘéūé─Myü@Serveré╔é╚é»éĻé╬é╚éĶé▄é╣é±üB ɵé┘éŪŹņɼéĄéĮü@āXāēāCāhéŌöwīiēµæ£éÓō»Ślé┼éĘé╠é┼ 3.ü@āXāēāCāhēµæ£æSō]æŚā{ā^āōéē¤éĄé─ü@āTü[āoü[é╔ēµæ£éō]æŚéĄé─éŁéŠé│éóüB 4.ü@ĢŪÄåé╠ō]æŚā{ā^āōéē¤éĄé─ü@āTü[āoü[é╔ēµæ£éō]æŚéĄé─éŁéŠé│éóüB ɵé╠ÄĶÅćéŲō»éČéµéżé╔ü@āeāōāvāīü[āgéæIéčü@ā}āNāŹā{ā^āōéē¤éĄé─ü@HTMLü@Uploadā{ā^āōéē¤é╣é╬ ŹņɼéĄéĮü@HTMLü@é¬ü@Myü@Server é╔ō]æŚé│éĻé▄éĘüB Ĥé╔ü@Æ╩ÉMā\ātāgé┼ü@YourCall/IMAGEü@éæŚÉMéĄé─éŁéŠé│éóüB ü@ |
|
 |
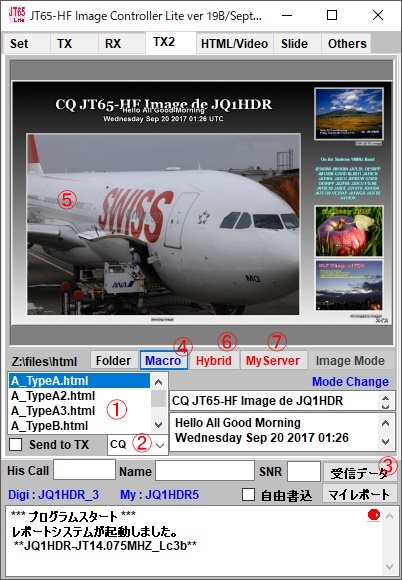
Here will explain what to do if nothing is displayed on the screen. Before that, this template is composed of two files. The required files are saved in the folders below during installation. 1. HTML file Lite installed folder ü╦ Lite ü╦ HTMLNew 2. CSS file Lite installed folder ü╦ Lite ü╦ HTMLNew ü╦ css Right click on ć@ and select Set CSS folder. Please confirm that the setting is 2 above.If not, please specify the folder of 2.. It should be displayed when you right-click Refresh on ć@. You can also make HTML and CSS yourself so please copy each HTMLNew folder with a different name Please change the setting to use that folder. It is a little complicated about how to modify and make HTML and CSS, so it will be explained differently. ć@é╔ēĮéÓĢ\Ä”é│éĻé╚éóÅĻŹćé╠æ╬ÅłĢ¹¢@éÉÓ¢ŠéĄé▄éĘüB é╗é╠æOé╔üAü@é▒é╠āeāōāvāīü[āgé═ü@ō±é┬é╠ātā@āCāŗéŚĪŹ\ɼé│éĻé─éóé▄éĘüB ĢKŚvé╚ātā@āCāŗé═āCāōāXāgü[āŗÄ×é╔ē║ŗLé╠ātāHāŗā_ü[é╔Ģ█æČé│éĻé─éóé▄éĘüB 1.ü@HTMLü@ātā@āCāŗü@ü@Liteé╠āCāōāXāgü[āŗé│éĻé─éóéķātāHāŗā_ü[ü@ü╦ü@Liteü@ü╦ü@HTMLNew 2.ü@CSSü@ü@ātā@āCāŗü@ü@Liteé╠āCāōāXāgü[āŗé│éĻé─éóéķātāHāŗā_ü[ü@ü╦ü@Liteü@ü╦ü@HTMLNewü@ü╦ü@éāéōéō ć@éēEāNāŖābāNéĄü@HTMLātāHāŗā_ü[éÉ▌ÆĶéĘéķéæIé±é┼éŁéŠé│éóüBü@ ü@ü@É▌ÆĶé¬ü@ÅŃé╠1é╔é╚é┴é─éóéķé▒éŲéŖmöFéŁéŠé│éóüBü@éÓéĄüAé╚é┴é─éóé╚éóÅĻŹćé═ü@1.ü@é╠ātāHāŗā_ü[éÄwÆĶéĄé─éŁéŠé│éóüB ć@éēEāNāŖābāNéĄü@CSSātāHāŗā_ü[éÉ▌ÆĶéĘéķéæIé±é┼éŁéŠé│éóüBü@ ü@ü@É▌ÆĶé¬ü@ÅŃé╠éQé╔é╚é┴é─éóéķé▒éŲéŖmöFéŁéŠé│éóüBü@éÓéĄüAé╚é┴é─éóé╚éóÅĻŹćé═ü@2.ü@é╠ātāHāŗā_ü[éÄwÆĶéĄé─éŁéŠé│éóüB ć@éēEāNāŖābāNü@āŖātāīābāVāģéæIéįéŲü@Ģ\Ä”é│éĻéķé═éĖé┼éĘüB é▓Ä®Égé┼ü@HTMLéŌCSSéÓŹņéķé▒éŲé¬ÅoŚłé▄éĘé╠é┼ü@HTMLNewü@ātāHāŗā_ü[é▓éŲĢ╩é╠¢╝æOé┼ü@āRāsü[éĄé─é©éóé─ é╗é╠ātāHāŗā_ü[éÄgéżéµéżé╔É▌ÆĶéĢŽé”é─éŁéŠé│éóüB HTMLéŌCSSé╠ÅCÉ│éŌŹņéĶĢ¹é╔é┬éóé─é═ü@ÅŁüXĢĪÄGé┼éĘé╠é┼ü@Ģ╩é╠ÉÓ¢ŠéŲé│é╣é─ÆĖé½é▄éĘüB |
|